転職しました!
2024年2月1日より、Theoria technologies に転職しました!
Theoria technologiesは製薬会社のエーザイの100%子会社で、認知症エコシステムの構築を目指す会社です。
2023年の9月にできたばかりの会社で、同じ日に入社したCTOが正社員1人目、私が2人目。他の人はエーザイからの出向者で、合わせて5人という出来立てホヤホヤの会社です。 Theoria technologiesにはTechLeadという肩書で入社するのですが、人数が少ないこともあり、やらないといけないこともたくさんあるので、持ち前の高機能雑用っぷりを最大限発揮しながら走っていこうと思います。
もちろん、一緒に働く仲間を大募集中なので、気になる方はぜひ声をかけてください! 文化や仕組みはもちろん、本当に会社を作っていくところからというフェーズで本当になかなか経験できない経験ができること間違いなしです。
前職の振り返り
Oh, 前回のポストから4年の歳月が……。
前回のポストのときはまだサービス開発の課長でしたが、その後AIの部署含めた技術部隊の全体の部長、執行役員VPoE、技術部隊をAIとサービス開発に別けてのサービス開発側の部長、プラットフォームエンジニアリング部隊の部長兼情シス課長兼新規プロダクトのBizDev部長と様々なロールを経験しました。一貫してマネージメントロールを行い、もう3、4年はコードも書いてない状態です。もともと課題解決が好きでコードを書くことにそこまで重きをおいていないのでそこは別に問題ないです。 ピープルマネージメントの面白さ、難しさを感じながらいろいろなことにチャレンジする経験を積ませてもらいました。
一般的にはEngineering Managerと呼ばれるロールだとは思うのですが、ピープルマネージメントが主な仕事でした。
あまり、技術部隊の部長のようなアッパーレイヤーのマネージメントの仕事って、イメージがつかないことが多いかと思いますので、せっかくなので私が前職でどういったことをしていたか振り返ってみたいと思います。
管理職の仕事は意思決定。腹くくってGo / No Goを決めまくる
部長の仕事はいろいろあるのですが、全てに共通するのは意思決定という部分だと思います。自分より上がもう役員しかいないので、どんなにわからなくてもどんなに決断を先延ばししたくても、決断しないと物事が進まないことが山程やってきます。それをどんどん決断していくのが部長の仕事です。 部長じゃなくても管理職はだれでも意思決定というのは重要な仕事なんだけれども、執行側の最後の意思決定者ということで、誰にもお伺いたてられない状態で腹くくって意思決定をするというのが部長と中間管理職の違いです。 部長の上には当然役員などがいるのですが、役員への意思決定を問う場合は「どうすればいいですか?」ではなく「こうしたいのでやらせてください! (YES/NO)」という形で部長から上程することになります。なので、部長の部分でしっかり腹落ちして腹くくって意思決定をする必要があります。 意思決定をするということは、それに対して責任を取るということなので、その責任を取る準備と覚悟とくそ度胸がついたと思います。
意思決定が根本的に必要な仕事として、もう少し具体的な仕事としては部下の目標設定(と評価)と予算策定に非常に多くの時間を使ってきました。
エンジニアの評価の基本は「自分がどう評価されたいか表明すること」
私はいままでMBO (Management by Objectives 目標管理制度) で目標設定をする会社でしか働いたことがありません。よってMBOによるエンジニア評価をやってきました。
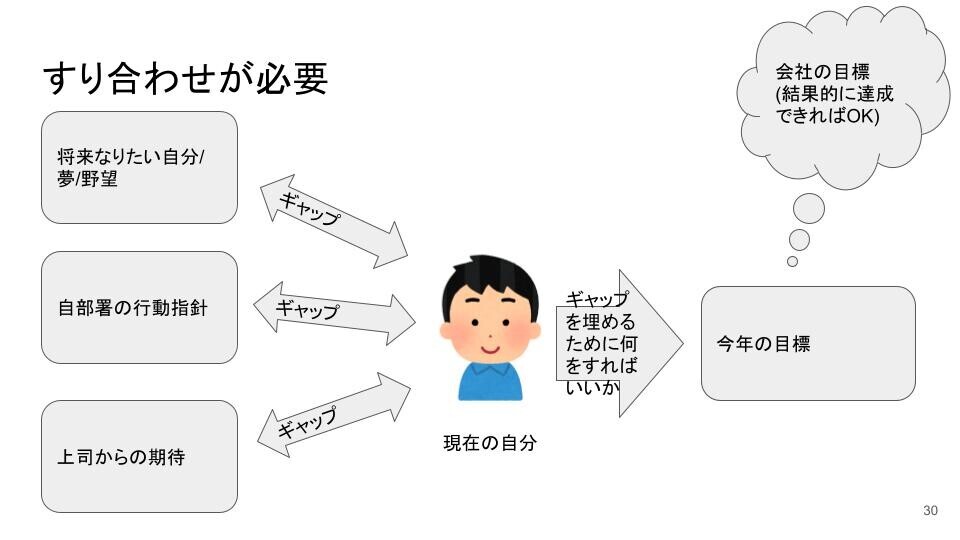
エンジニアの評価は難しいとよく言われますが、確かに難しいのですが、自己評価と会社からの評価に乖離があるときの大抵の場合はただのすり合わせ不足であると思います。 被評価者が「自分は頑張っても評価されない」「給料があがらない」と思うとき、考えて欲しいのは「自分がどう評価されたいか表明していますか?」という点です。 技術力で評価されたい、仕事をたくさんこなしたことを評価されたい、リーダーをこなせるようになったことを評価されたい、など。重要なのは意思を示すことです。 評価というのは、いくら絶対評価を標榜しようともなにかの基準があってそこに対してどうだったかという評価がされます。 そこで、自分がどう評価されたいかを表明しておけば、それを基準に評価が行われるようになります。 漫然と「評価されたい」「給料あげたい」みたいに思っているだけでは評価はされません。具体的に表明し、上司と握る。これが目標設定に必要なことです。

まず、自分の意思を示す。その後、上司とのすり合わせを行います。自分がどうなりたいかに加えて、会社があなたに何を期待しているかという部分もかならず存在し、その部分も加味して目標が出来上がります。 そこで「なになにを達成したら評価はS」みたいなクライテリアを定義し、上司と握ることで納得のいく評価がされるようになるでしょう。 (また、言い逃れはできなくなるので容赦なく低い評価がつくことにもなります)
はー、面倒くさいな大変だな。大変だけれどもこれがめちゃめちゃ重要です。 目標設定が完了した時点でその年の評価はほとんど決まっているようなものですし、逆に言うと昇給昇進にとって目標設定が非常に重要です。 上司の仕事って究極的には部下の給料を上げることだと思っています。 なので、部下の目標設定についてはめちゃくちゃ時間をかけました。多い人では目標がfixするまで7回くらい面談をしてすり合わせをすることもありました。そして見ている配下全員と面談し目標をfixするということをやっていました。
予算策定もしくは人員計画
ソフトウェアエンジニアリングの世界では、支出のほとんどが人件費です。なので、予算策定 = 人員計画と言っても過言ではありません。 前職はAIの受託開発をメインのビジネスとしていたので、その年の目標売上額や案件の見込み昨年からの傾向その他諸々を元ネタとして今年どれくらいの人数が必要なのかという計画を作っていくことになります。 とは言っても、どこまでも予想ですし、わからんものはわからんので、何パターンも仮定を設定し、いろんな角度から検算をして一番それっぽい数値をはじき出して人員計画を立てるという作業をしていました。 言葉に書いてしまうとほんの数行ではあるのですが、延々とSpreadSheetとにらめっこしあーでもないこーでもない言ったり、上司(役員)と相談したり部下(課長)と相談したりしながら作業をやってました。 とにかく時間が溶ける。あとSpreadSheetをいじっていると、いまなにの計算をしていたんだっけ……本当は何をしたかったんだっけ……ということがすこーんと飛ぶことがあり、この記憶喪失に悩まされることが多々ありました。
そんな中、私を救ったのはこの一冊外資系金融のExcel作成術―表の見せ方&財務モデルの組み方。なんか難しいことは全然書いてなくて、見やすい表はこうつくるんやとか、自分で入力した数値は青、参照は緑、計算してだした数字は黒にするんやとか。 そういうなんでもない工夫について書いてある部分がすごく役に立ちました。 これだけで、たとえ記憶喪失になろうとも、取り返しのつかない間違いを犯すことが激減したし、数値の羅列でもきちんとあとから読んで意味がわかるような書き方ができるようになり、仕事の効率が格段にあがりました。これはおすすめ。
ほかにも色々
メインで時間をつかったのは目標設定と予算策定ではあったのですが、日々の技術的な意思決定や方針決定、アーキテクチャのレビュー、文化の醸成、お小言など、いろいろなことをやって失敗したり成功したりしました。こういうマネージメントロールを任せられて、いろいろなチャレンジをし、振り返ってみると一エンジニアとして働いていては見えなかったことが見えるようになったし、経験できなかったことを経験できたし、一つ上の視座から俯瞰して物事を見て、考えるということが身についてかなぁと思っています。
そして次のチャレンジへ
前職ではサービス開発の部隊を作るというミッションで入社し、そのミッションは達成できたかなぁと思っています。 ソフトウェアエンジニアリングにおける当たり前のことを当たり前にやることができる組織を作れたと自負しています。 日々の仕事の中で、いわゆるgood practiceを取り入れ、自分たちで自分たちのやり方を改善できる。 儀式ではなく、実効性のある振り返りの習慣があり、そこから学び成長できていく。 そういったことが自然とできる、サービス開発組織を作ることができました。 AIの会社においてサービス開発の部隊がいる意味、他のSIerとの差別化みたいな部分はなかなか評価し辛いところではありますが……
というような感じで、入社時のミッションは概ね達成され、私の役割は終わったかなという点と、こういうマネージメントロールを歩んでコードを全く書かなくなったことで、次のキャリアってのが存在しないのではないか? と思い、自分の可能性も確認する意味でBizReachに登録してみました。 BizReachってもっと企業担当者もしくは企業担当者の皮を被った業者から直接のスカウトがくるものかとCMの印象からおもっていたのですが、実際に登録してみると、転職エージェントとの出会い系サイトで、メッセージには「わたしはこういう経歴でこんだけすごい人なんですよ! すごいでしょ! 優秀でしょ! 一度お話しませんか?」みたいな転職エージェントの自分自慢のメッセージが大量にくるだけなんですね。そして、そこにうっかり返信しようものなら、その転職エージェントの会社のシステムにいろいろ登録し直さないといけないという地獄が待っていて、本当に地獄。
そんな中、自己紹介あっさりめで、最初から具体的な企業名を上げてスカウトを送ってきてくれたエージェント何人かに返信し、その中の一つがTheoria technologiesでした。
事業内容は社会的意義の高い仕事であり、なんといっても大きな会社の出島として作られた会社でできたばっかりという会社のフェーズが抜群に面白いところが転職の決め手でした。 前前職ではよく「エンジョイカオス!」と言いながら仕事をしていたのですが、まさに出来立てホヤホヤのカオスがあり、社会に大きなインパクトを与えるという熱が感じられます。
Theoria Technologiesでは、マネージメントする対象がまだいないので、まずはICというかまさに高機能雑用としてエンジニアリングに関わること全部なんでもやっていくことになります。 こんな状態なのでありとあらゆる職種で人材募集中なので、すこしでも興味がある方はぜひ話を聞きに来てみてください!
おわりに
というわけで、約5年努めたAIベンチャーを退職し、出来立てホヤホヤの医療系ベンチャーに転職します。 いろいろな方にお世話になりました。 私の新しいチャレンジを応援してください!
蛇足
ご心配おかけしました
有給消化に入った途端、義父が入院したり、自分が熱出して倒れたりして、自分自身の送別会に欠席するなどいろいろ不義理を働いてしまいすみませんでした……。 私は回復し、義父も快方にむかっております。 いろいろとご心配おかけしました。
wish list
転職時恒例のAmazonのウィッシュリストをおいておきます。 個別にお礼をしたいので、お名前がわかるようにしていただけるととても助かります🙏
Findyはいいぞ
今回はタイミングなくて使わなかったのですが、キャリアに迷ったとき、転職を考えるときはFindyが本当に良いです。 Findyにはユーザサクセス面談というものがあり、Findyのユーザサクセス担当者と30分程度の面談を行うことができます。 転職活動の一貫というより、自分のキャリアの棚卸し、キャリアに関する悩み相談のような話がメインで、なにか転職先をゴリ押ししてくることもありません。 本当に、キャリアの整理という感じなので転職するつもりがなくてもユーザサクセス面談を受けてみるのはおすすめです。 そもそも転職エージェントって求職者をただの商品としか見てない人が非常におおくて、よいエージェントに巡り合うのが本当に大変。そういう意味でもFindyのユーザサクセス担当は非常に親身で気持ちが良く大変よいです。
現場からは以上です。